ScratchJr
Young coders create a variety of fun and engaging projects while learning the foundation of coding concepts and practices using a simplified, block-based coding platform.
Filter by:
Experience Year
Experience Quarter
Practice
Concepts
Length

#1 Dancing Alone 🟥
Experience: 1st year, 1st quarter
In this introductory lesson, coders create a silly dance for Scratch Cat using motion blocks. The purpose of this lesson is to introduce young coders to creating algorithmic sequences in ScratchJr.

#2 Can't Stop Dancing 🟥
Experience: 1st year, 1st quarter
Coders use the repeat block to repeat a silly dance for Scratch Cat using motion blocks. The purpose of this project is to introduce young coders to repeating algorithmic sequences in ScratchJr.

#3 Dance Party 🟥
Experience: 1st year, 1st quarter
Coders use the start on green flag block to create a silly dance party using motion blocks. The purpose of this project is to introduce young coders to adding sprites in code and triggering algorithms with the green flag in ScratchJr.

#4 Starry Night 🟥
Experience: 1st year, 1st quarter
Coders learn how to use repeat forever blocks with looks and control blocks to create a simulated environment. The purpose of this project is to introduce new blocks and block combinations that are triggered with the green flag.

#5 Under the Sea 🟥
Experience: 1st year, 1st quarter
Coders review how to use repeat forever blocks with looks and control blocks to create a different simulated environment. The purpose of this project is to continue applying understanding from the previous project to trigger new blocks and block combinations with the green flag.

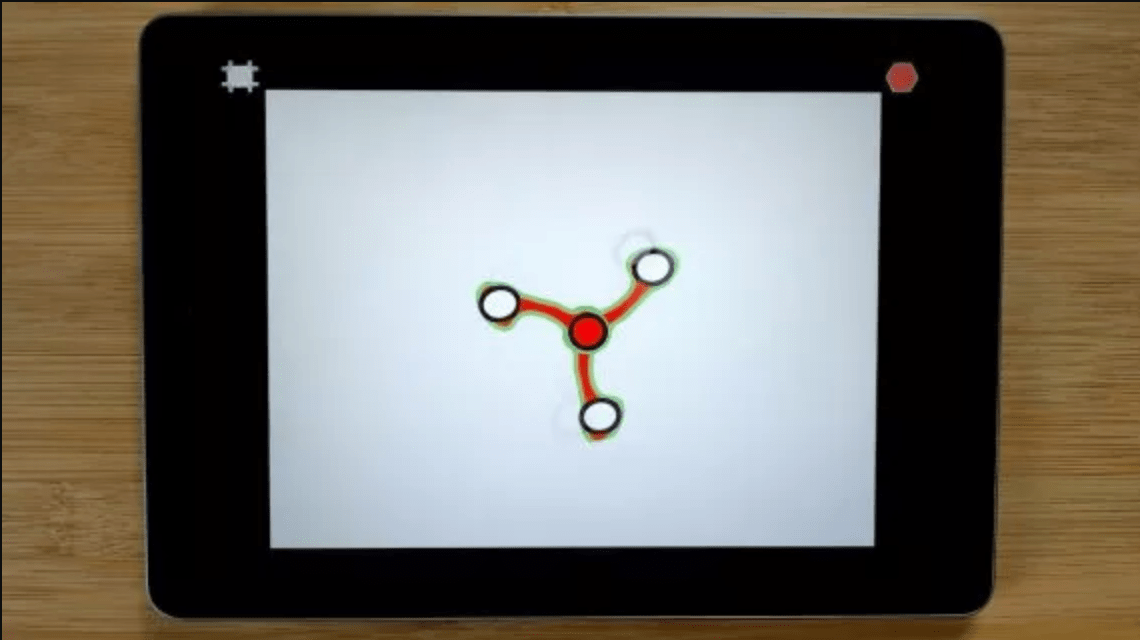
#6 Fidget Spinner 🟥
Experience: 1st year, 1st quarter
Coders create their own fidget spinner sprite using the paint editor and motion blocks to animate their fidget spinner when they press the start on tap trigger. The purpose of this project is to introduce coders to creating their own sprites and the start on tap trigger.

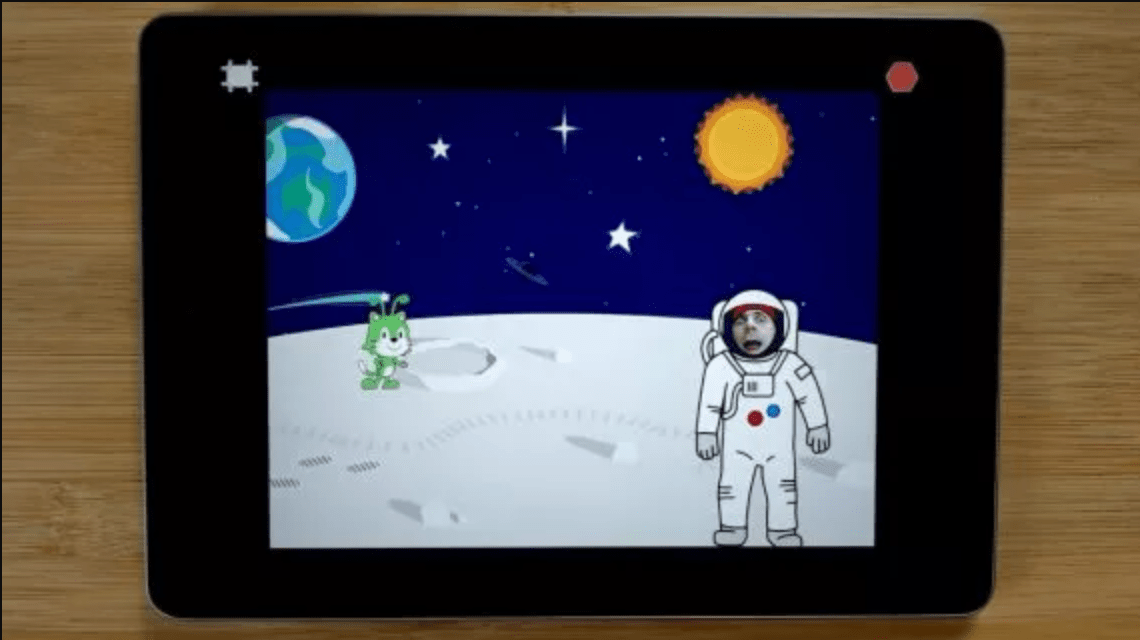
#7 Outer Space 🟥
Experience: 1st year, 1st quarter
Coders use a variety of blocks and sprites to create their own interactive diorama on outer space. The purpose of this project is to continue applying understanding from previous projects.

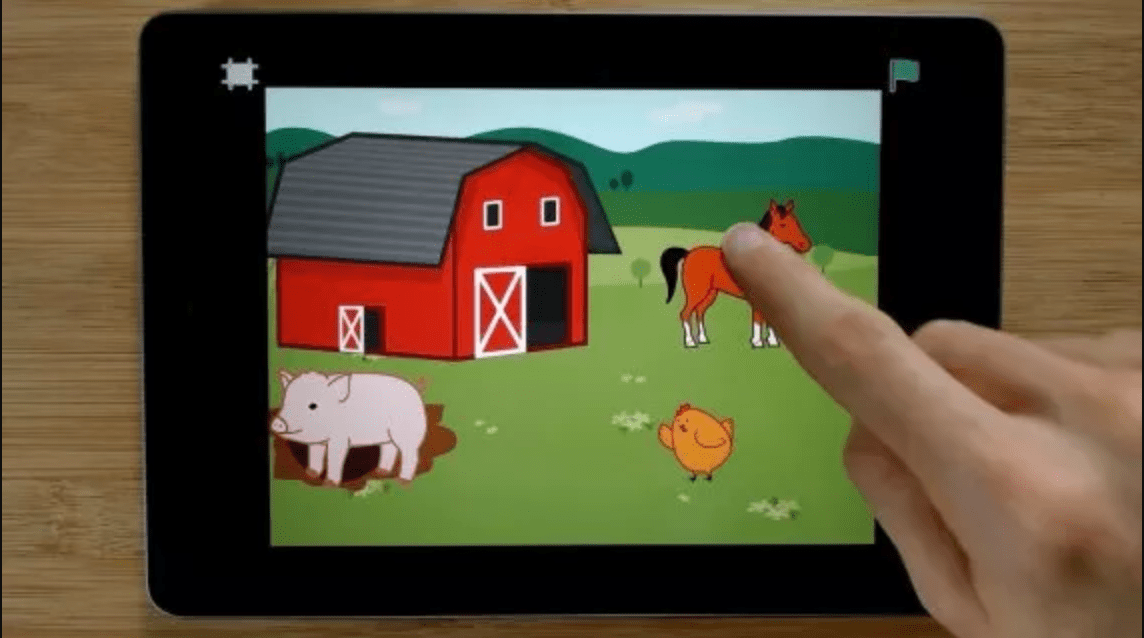
#8 Animal House 🟥
Experience: 1st year, 1st quarter
Coders use a variety of blocks and sprites to create their own interactive diorama about animals on a farm. The purpose of this project is to introduce coders to the sound blocks.

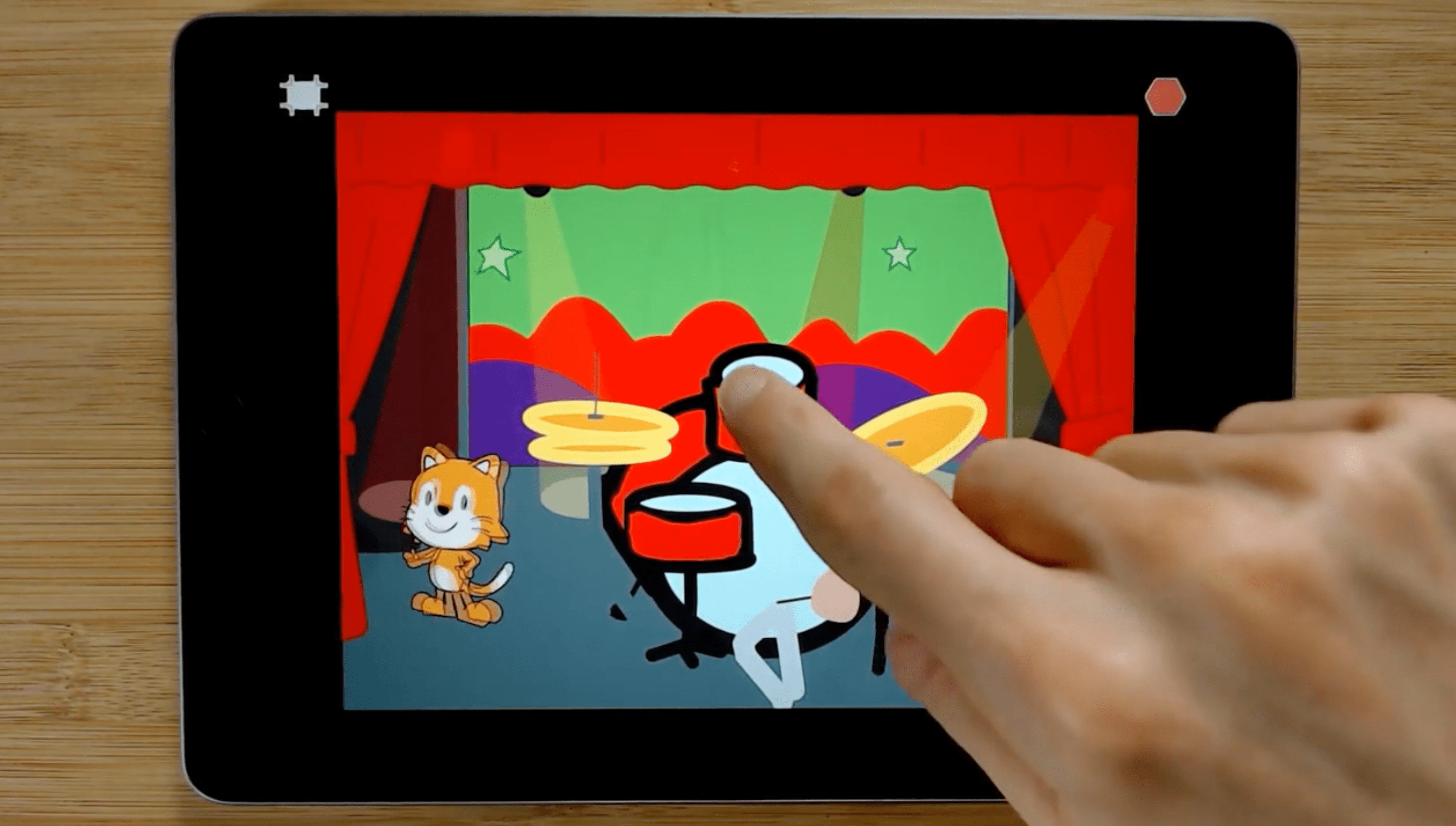
#9 Musical Instrument 🟥
Experience: 1st year, 1st quarter
Coders will trigger sound blocks to play a musical instrument made out of different sprites. The purpose of this project is to review creating sprites and triggering sound blocks when a sprite is tapped. Another purpose of this project is to also introduce remixing.

#10 Randomized Synthesis Project -1 🔴
Experience: 1st year, 1st quarter
Coders storyboard a project based on randomized idea(s) and create a project based on their storyboard. The purpose of this project is to synthesize understandings into a project with up to three randomized ideas.

#11 Dance Fever 🟧
Experience: 1st year, 2nd quarter
Coders will use the start on bump block to create a contagious dance party using motion blocks. The purpose of this project is to introduce young coders to triggering algorithms using the start on bump block.

#12 Animated Card 🟧
Experience: 1st year, 2nd quarter
Coders storyboard a project based on randomized idea(s) and create a project based on their storyboard. The purpose of this project is to synthesize understandings into a project with up to three randomized ideas.

#13 Haunted House 🟧
Experience: 1st year, 2nd quarter
Coders use a variety of blocks and sprites to create their own interactive diorama about a haunted house. The purpose of this project is to review creating sprites and triggering algorithms when a sprite is tapped.

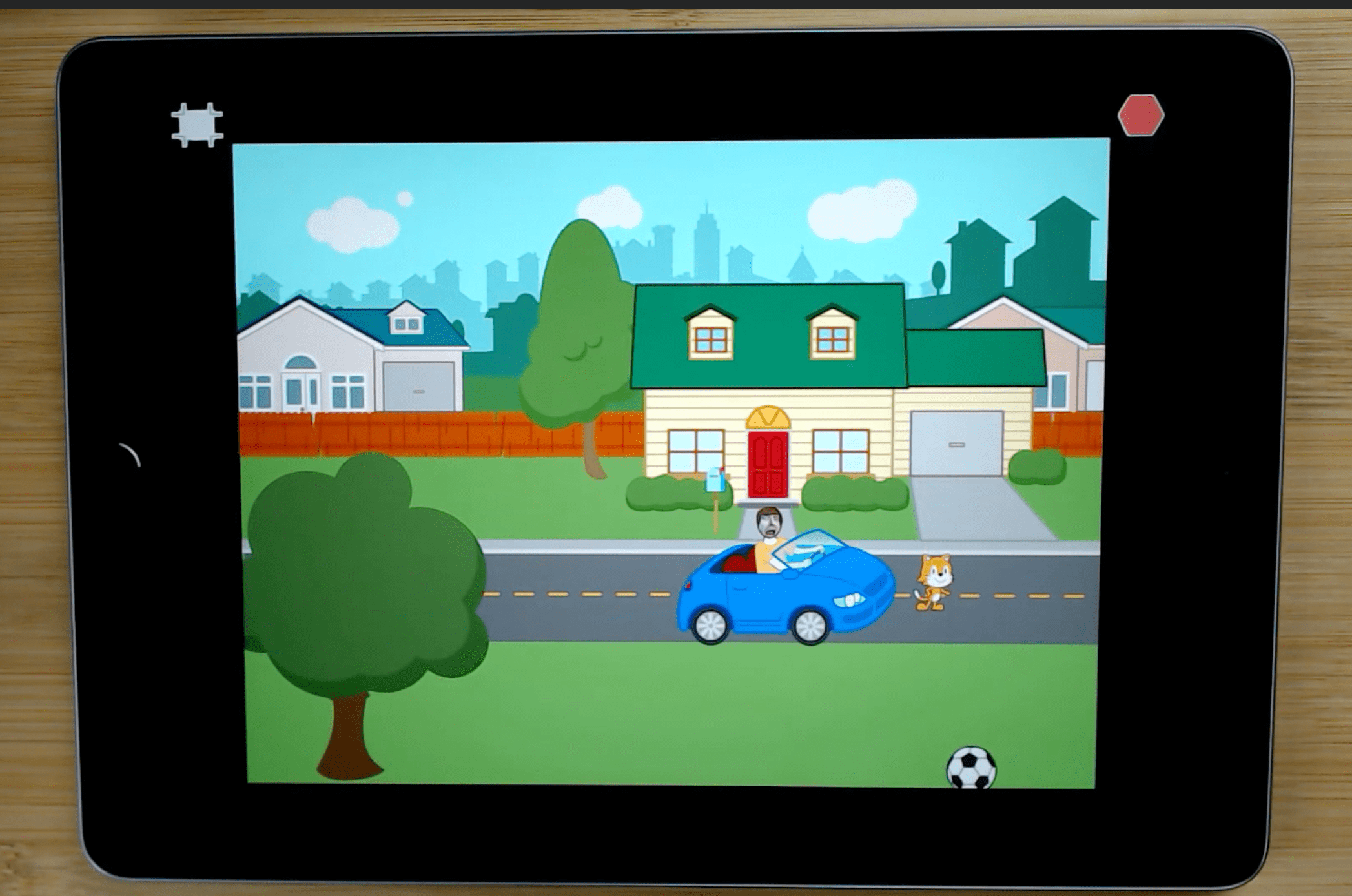
#14 Look Both Ways 🟧
Experience: 1st year, 2nd quarter
Coders use a variety of blocks and sprites to create a short story with a moral. The purpose of this project is to apply previously learned concepts in a new context. This project can be adapted to any short story with a moral.

#15 Race to the Finish 🟧
Experience: 1st year, 2nd quarter
Coders use a variety of blocks and sprites to create a racing game and a short story about a race. The purpose of these projects is to apply previously learned concepts in a new context to create their first game and a short story, as well as introduce the say block.

#16 I'm Sooo Hungry 🟧
Experience: 1st year, 2nd quarter
Coders use a variety of blocks and sprites to create a short story about a hungry sprite. The purpose of this project is to apply previously learned concepts in a new context and to review how to trigger algorithms when a sprite is bumped.

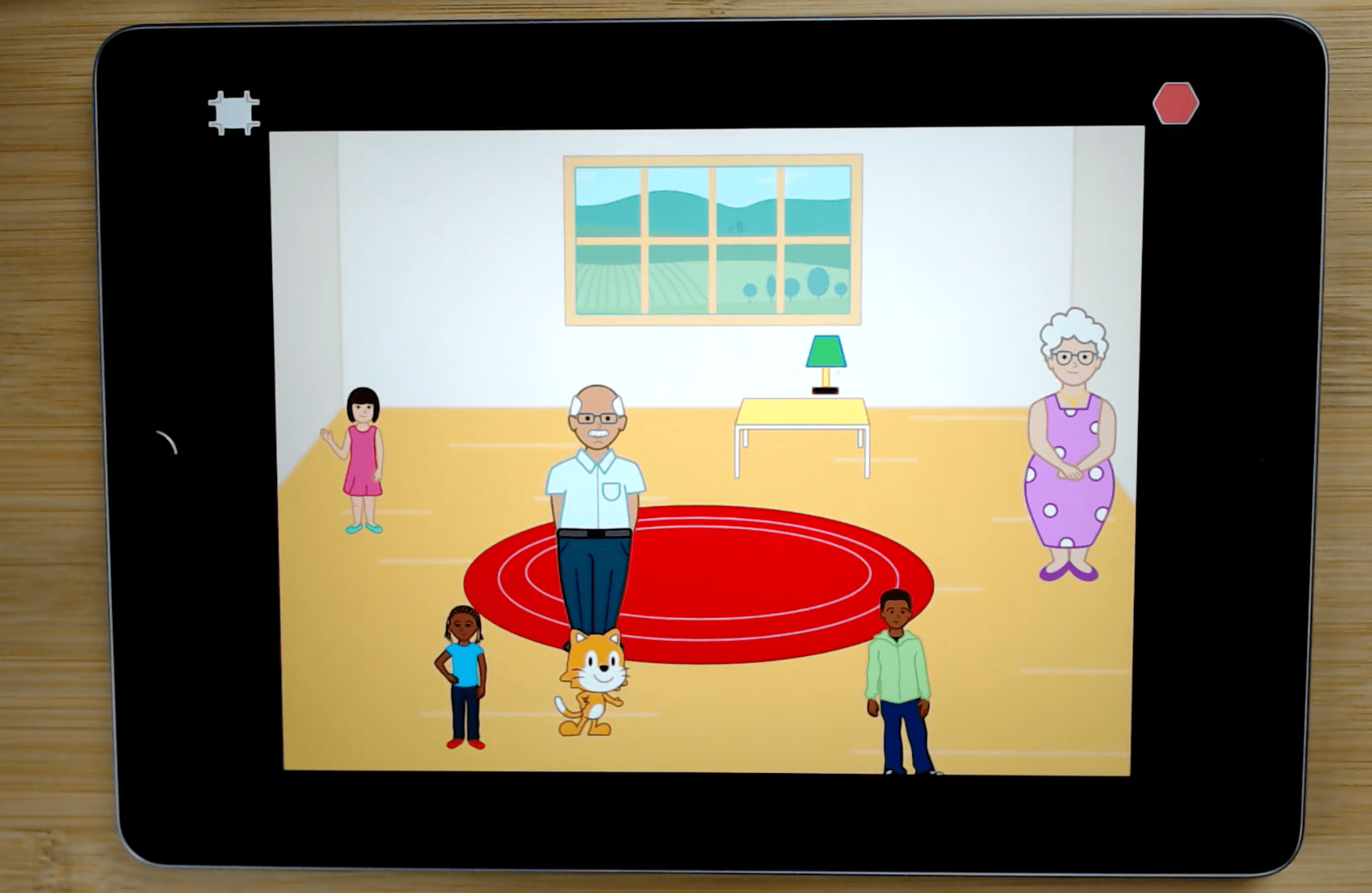
#17 My Friends and Family 🟧
Experience: 1st year, 2nd quarter
Coders use a variety of blocks and sprites to create their own interactive diorama about their friends and family. The purpose of this project is to reinforce the concept of parallelism to trigger two or more algorithms simultaneously.

#18 When I Grow Up 🟧
Experience: 1st year, 2nd quarter
Coders use a variety of blocks and sprites to create their own interactive diorama about when they grow up. The purpose of this project is to reinforce the concept of parallelism to trigger two or more algorithms simultaneously.

#19 Knock, Knock 🟧
Experience: 1st year, 2nd quarter
Coders use a variety of blocks and sprites to create their own knock, knock joke. The purpose of this project is to reinforce using the wait block to accurately time algorithms running in parallel.

#20 Randomized Synthesis Project - 2 🟠
Experience: 1st year, 1st quarter
Coders storyboard a project based on randomized idea(s) and create a project based on their storyboard. The purpose of this project is to synthesize understandings into a project with up to three randomized ideas.

#21 Alien Planet 🟠
Experience: 1st year, 3rd quarter
Coders use a variety of blocks and customized sprites to create their own interactive diorama about an alien planet. The purpose of this project is to review changing or creating sprites using the paint editor.

#22 There's a Monster Under My Bed 🟨
Experience: 1st year, 3rd quarter
Coders use a variety of blocks and sprites to create a short story about a monster under the bed (or in the closet). The purpose of this project is to apply previously learned concepts in a new context and to learn how to modify a backdrop to make it look like nighttime.

#23 In the Future... 🟨
Experience: 1st year, 3rd quarter
Coders use a variety of blocks and sprites to create an interactive diorama about their predictions for the future. The purpose of this project is to apply previously learned concepts in a new context (e.g., modifying sprites, parallelism, events, etc.).

#24 Animate My Name 🟨
Experience: 1st year, 3rd quarter
Coders use a variety of blocks to animate each letter of their name (or vocabulary words). The purpose of this project is to review creating sprites using the paint editor.

#25 Jungle 🟨
Experience: 1st year, 3rd quarter
Coders use a variety of blocks and customized sprites to create their own interactive diorama about a jungle. The purpose of this project is to reinforce the concept of parallelism to trigger two or more algorithms simultaneously.

#26 My Aquarium 🟨
Experience: 1st year, 3rd quarter
Coders use a variety of blocks and sprites to create an interactive aquarium. The purpose of this project is to apply previously learned concepts in a new context (e.g., creating or modifying sprites, parallelism, events, etc.).

#27 Dribble a Ball 🟨
Experience: 1st year, 3rd quarter
Coders use a variety of blocks in parallel to create simulations (e.g., dribbling a ball). The purpose of this short project is to apply previously learned understandings in order to simulate motion.

#28 Rainy Day 🟨
Experience: 1st year, 3rd quarter
Coders learn how to use the “go to page” blocks to create a multi-page story about a rainy day. The purpose of this project is to introduce coders to the “go to page” blocks and to apply previous understandings across multiple pages.

#29 A Day as a Pirate 🟨
Experience: 1st year, 3rd quarter
Coders use a variety of blocks and sprites to create a multi-page story about a day as a pirate. The purpose of this project is to reinforce the “go to page” blocks and to apply previous understandings across multiple pages.

#30 Randomized Synthesis Project - 3 🟨
Experience: 1st year, 1st quarter
Coders storyboard a project based on randomized idea(s) and create a project based on their storyboard. The purpose of this project is to synthesize understandings into a project with up to three randomized ideas.

#31 Desert 🟨
Experience: 1st year, 4th quarter
Coders use a variety of blocks and sprites to animate a mini research project about the desert. The purpose of this project is to introduce using the message blocks with multiple sprites and pages.

#32 Oh No, We're Super Tiny 🟡
Experience: 1st year, 4th quarter
Coders use a variety of blocks and sprites to create a multi-page story about being very tiny. The purpose of this project is to reinforce the “go to page” blocks and to apply previous understandings across multiple pages.

#33 If Animals Could Talk 🟡
Experience: 1st year, 4th quarter
Coders review and apply a variety of blocks and sprites to animate a multi-page project about talking animals. The purpose of this project is to review using the message blocks with multiple sprites and pages.

#34 To the Moon
Experience: 1st year, 4th quarter
Coders revisit a previously created project about outer space to add a short story about travelling to outer space. The purpose of this project is to apply newly acquired understandings to a prior project.

#35 Animate a Joke
Experience: 1st year, 4th quarter
Coders use a variety of blocks and sprites to animate multiple jokes. The purpose of this project is to reinforce understandings of storyboarding multiple pages and applying prior understandings into a project of interest.

#36 The Story of the Stinky Robot
Experience: 1st year, 4th quarter
Coders use a variety of blocks and sprites to create a multi-page story about a stinky robot. The purpose of this project is to apply previous understandings across multiple pages.

#37 A Day at the Beach
Experience: 1st year, 4th quarter
Coders use a variety of blocks and sprites to create a multi-page story about a day at the beach. The purpose of this project is to introduce multiple ways to have a sprite appear to switch costumes.

#38 On My Way to the Party
Experience: 1st year, 4th quarter
Coders revisit a previously created project about a dance party to add a short story about travelling to the dance party. The purpose of this project is to apply newly acquired understandings to a prior project.

#39 Pass it On (Story Starters)
Experience: 1st year, 4th quarter
Coders engage in a multi-day project where they create the introduction to a short story and then pass their project on to be finished by their peers. The purpose of this project is to encourage young coders to communicate and learn from their peers.

#40 Randomized Synthesis Project - 4
Experience: 1st year, 1st quarter
Coders storyboard a project based on randomized idea(s) and create a project based on their storyboard. The purpose of this project is to synthesize understandings into a project with up to three randomized ideas.

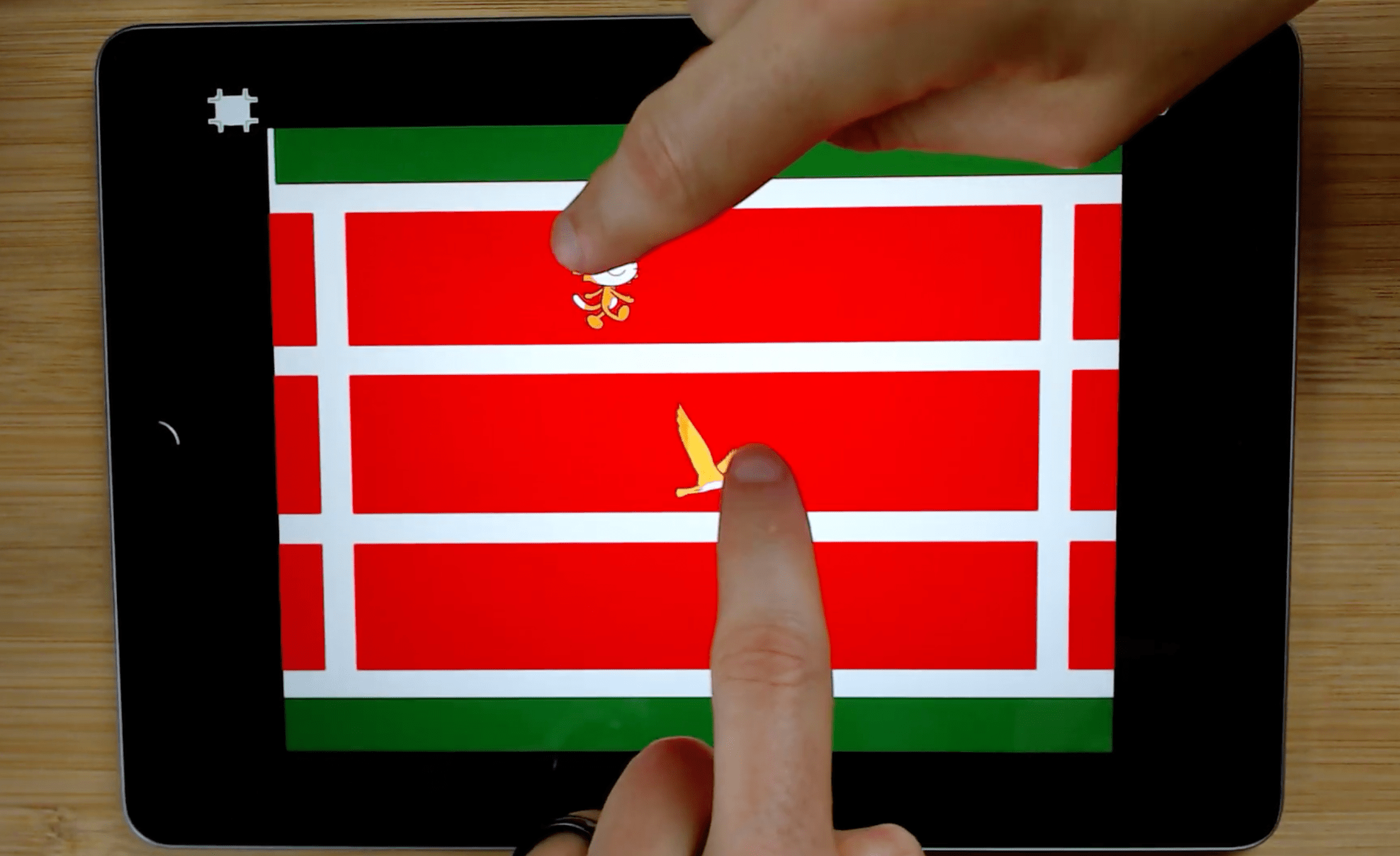
#41 Ninja Maze Challenge 1
Experience: 2nd year, 1st quarter
Coders will solve four different maze challenges that focus on a combination of vertical and horizontal movement, then create their own unique mazes that peers will solve. The purpose of this project is to reinforce understanding of predicting and sequencing a sprite’s movement using the motion blocks.

#42 The Aliens Have Landed
Experience: 2nd year, 1st quarter
Coders use a variety of blocks and sprites to create an interactive story about giving a gift to an alien visiting Earth. The purpose of this project is to reinforce understanding of message blocks.

#43 Flying
Experience: 2nd year, 1st quarter
Coders use a variety of blocks and sprites to animate a mini research project about creatures that fly. The purpose of this project is to reinforce the concept of parallelism by simultaneously triggering two or more algorithms that simulate flight.

#44 Tag, You're It!
Experience: 2nd year, 1st quarter
Coders use a variety of blocks and sprites to create a mult-ipage story with a moral. The purpose of this project is to apply previously learned concepts in a new context. Although the example project is about lessons learned while playing tag, this project can be adapted to any story with a moral.

#45 The Helpful/Naughty Wizard
Experience: 2nd year, 1st quarter
Coders use a variety of blocks and sprites to create a story about a wizard who either helps people or plays pranks on them. The purpose of this project is to reinforce understanding of message blocks to give the appearance of switching costumes.

#46 In a Cave
Experience: 2nd year, 1st quarter
Coders use a variety of blocks and sprites to animate a mini research project about the inside of caves. The purpose of this project is to reinforce understanding of using the message blocks with multiple sprites and pages.

#47 The Silly Monkey
Experience: 2nd year, 1st quarter
Coders use a variety of blocks and sprites to create a multi-page story about a silly monkey who can do acrobatic stunts. The purpose of this project is to apply previous understandings across multiple pages.

#48 Our Class
Experience: 2nd year, 1st quarter
Coders use a variety of blocks and sprites to create a fictional or true story about peers in their class (or another class). The purpose of this project is to apply previous understandings across multiple pages, with a particular focus on using message blocks in a sequence.

#49 Ninja Maze Challenge 2
Experience: 2nd year, 1st quarter
Coders will solve four different maze challenges that focus on diagonal movements, then create their own unique mazes that peers will solve. The purpose of this project is to reinforce understanding of predicting and sequencing a sprite’s movement using the motion blocks running in parallel.

#50 Creating Rain with Code
Experience: 2nd year, 1st quarter
Coders use a variety of blocks in parallel to simulate rainfall and wind. The purpose of this short project is to apply previously learned understandings in order to simulate weather.

#51 Can You Find the Sprite
Experience: 2nd year, 1st quarter
Coders use a large number of sprites to create a simple but fun game where a player tries to find Scratch Cat hiding in each scene. The purpose of this project is to apply previous understandings to create a game.

#52 Fall Break
Experience: 2nd year, 1st quarter
Coders use a variety of blocks and sprites to create an imaginary or true story about what a sprite will do on Fall break. The purpose of this project is to apply previous understandings in a new context.

#53 Randomized Synthesis Project (Review)
Experience: 2nd year, 1st quarter
Coders storyboard a project based on randomized idea(s) and create a project based on their storyboard. The purpose of this project is to synthesize understandings into a project with up to three randomized ideas.
©2020 - 2026 BootUp PD, Inc. All rights reserved. BootUp is an IRS Section 501(c)(3) organization.
Unless otherwise indicated, all materials on these pages are copyrighted by BootUp PD, Inc. No part of these pages, either text or image may be used for any purpose other than personal use. Therefore, reproduction, modification, storage in a retrieval system or retransmission, in any form or by any means, electronic, mechanical or otherwise, for reasons other than personal use, is strictly prohibited without prior written permission.
